Parenting system介紹
這是我要介紹的QT程式的第一個重要的概念——Parenting system,原諒我不知道怎麼翻譯=_=。
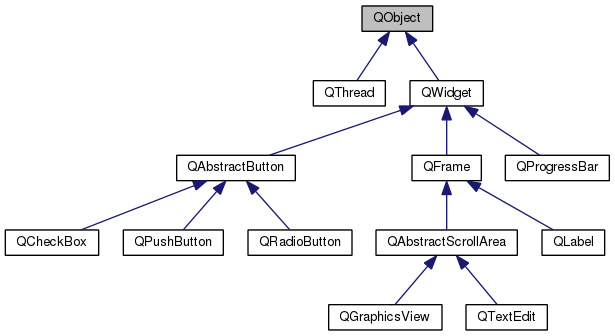
這個機制的實現由QObject類提供,該類是QT中絕大部分元件的基類。QT中類的關係簡圖如下:

可以看到,我們在上一節中所使用的QPushButton元件也繼承自QObject類,所以該元件也支援Parenting system機制。
程式碼演示
接下來我將透過一段程式碼來演示Parenting system機制的作用:
#include <QApplication>
#include <QPushButton>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
QPushButton *button1 = new QPushButton("Hello World");
// 例項化button2,在建構函式的第二個引數中填入button1的地址
// 此時button2就是button1的子元件
QPushButton *button2 = new QPushButton("Hi", button1);
// 只需要顯示父元件,其下的子元件就會一同顯示
// 另外子元件也不需要單獨呼叫delete(),他會隨著父元件一起被釋放
button1->show();
return a.exec();
}
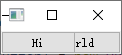
執行後顯示是這樣的:

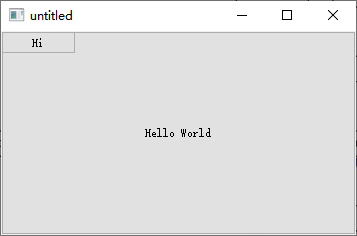
我們將窗體拉大,變成如下:

解讀
可以看到,button2是顯示在了button1的上面。這就很實際了,因為我們常見的Windows窗體都是在一個元件上疊加其他元件來顯示的,例如:

每一個顏色的框框代表一個元件(沒有把所有元件都標記出來,只摘取部分說明問題)。可以發現這樣一個很複雜的窗體,就是一個面積很大的元件上面無限層次的疊加小元件來最終實現的。
而維護這種元件之間的父子關係的方法就是我們本篇文章所介紹的——Parenting system機制。
但是我們剛剛的程式還存在一個問題,就是父元件button1是一個按鈕,試想一下如果把button1換成一個顯示空白的元件是不是會更好一些?相關內容將在下一篇文章中詳述。