公告(2020年7月2日更新)
WP-China-Yes插件已于2020年4月15日被官方下架,请前往GitHub仓库下载安装,插件功能和本体的更新推送不会受此影响。
关于个别插件更新后还会重复要求更新的问题,目前已经部署了新的解决方案,彻底解决了这个问题,以后都不会再碰到了。
项目发展计划:https://www.ibadboy.net/archives/3864.html
有律师事务所,或法律工作者,有兴趣为社区提供法律援助的话请联系我。后面开始推本土商城后需要为开发者提供免费的法律援助,打击倒卖行为。WordPress主题和插件虽然基于WordPress,理应是开源软件,但其界面的CSS和JS却可以要求商业版权,所以倒卖是违法行为。
WordPress自动化翻译系统Beta版上线:fanyitest.wp-china.org,欢迎体验并反馈问题(如:翻译质量不佳,有符号被错误处理等问题)或贡献代码以帮助这个项目发展。
推荐加群,在群里大家可以一起讨论项目未来的发展方向,获得及时的技术支持,后续有动态也会在群里发公告推送。
群号:1046115671

介绍
因为WordPress官方的服务器都在国外,所以中国大陆的用户在访问由WordPress官方提供的服务(插件、主题商城,WP程序版本更新等)时总是很缓慢。
近期又因为被攻击的原因,WordPress的CDN提供商屏蔽了中国大陆的流量,导致大陆用户访问插件主题商城等服务时报429错误。
为解决上述问题,我发起了《WordPress中国区仓库源建设计划》,计划组织起一批热爱奉献、有责任、有担当的企业和个人在大陆境内架设基于反向代理的缓存加速源,用以加快WordPress官方服务在中国大陆及港澳台的访问速度,并规避429报错问题。
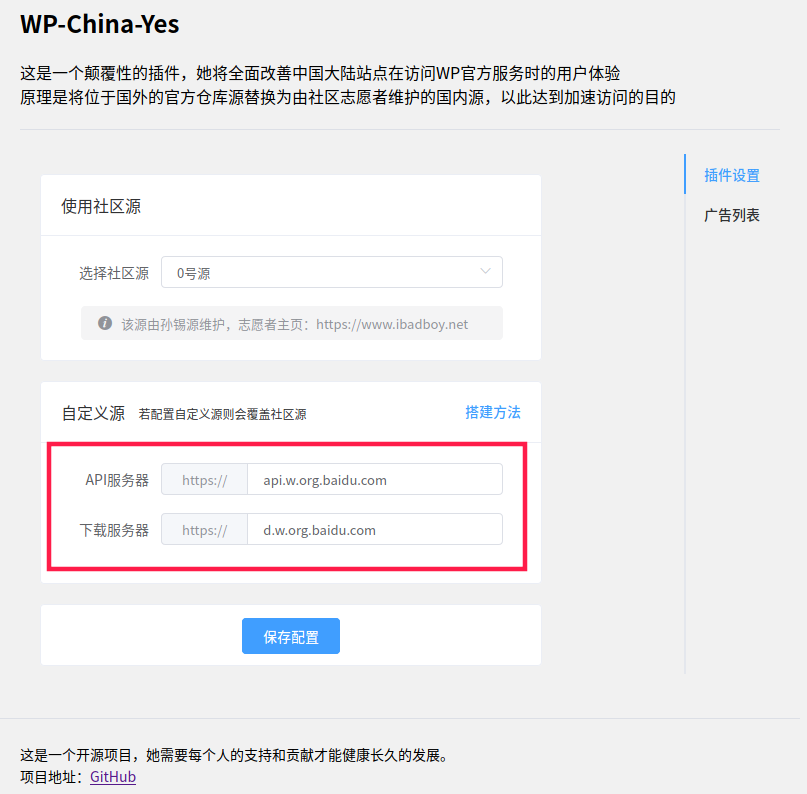
为使更多的使用WordPress的同学能够用上中国区仓库源,我开发了WP-China-Yes插件,以求帮助大家方便简洁的替换官方服务链接为加速源。
这个是一个公益项目,我始终都不会以任何借口对插件、加速源的使用权等进行收费。
现状
该项目目前由又拍云全力赞助支持——提供无限量CDN流量及数据存储资源。
后端由各个企业和个人捐助服务器组建反代节点,反代WordPress官方服务,前端统一接入到又拍云上,由CDN层实现负载均衡和容灾热备,保证高可用性。
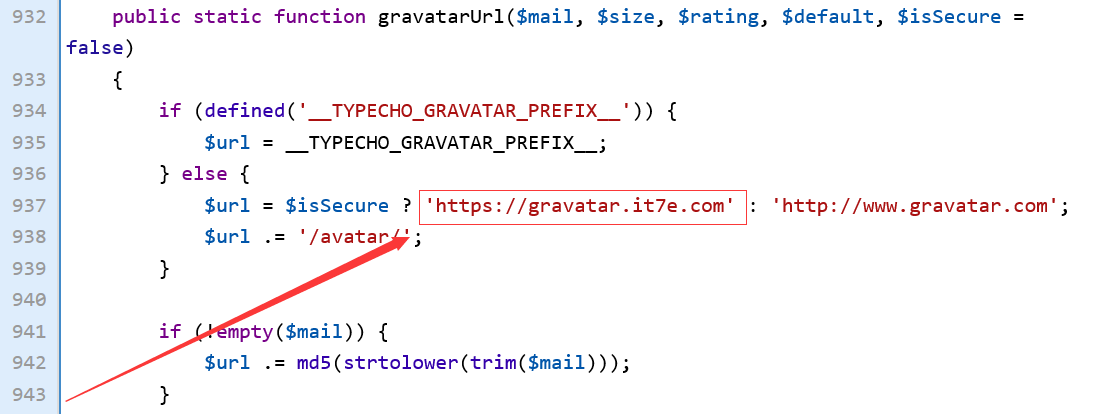
目前官方插件、主题、核心程序、作品LOGO、作品横幅、作品截图、作者头像、主题预览等需要从官方调取的一切静态资源均会在第一次访问后被迁移到又拍云存储上缓存1年的时间,日后访问直接从国内云存储调取,速度飞快。
对于动态的API请求也有制定专门的加速策略,经测试:从河北秦皇岛移动带宽上直接调用WP官方接口检测插件更新情况平均需要耗费11秒的时间,而使用中国区仓库源加速后只需要1秒。
安装使用方法
GitHub: https://github.com/sunxiyuan/wp-china-yes
网络良好的同学也可以去WP插件商城搜索:wp-china-yes
下载并安装插件后直接启用即可,该插件会自动接管所有WP访问官方服务的流量。
插件不会更改你的WordPress程序,若不想使用大陆加速节点,直接停用插件即可。
另外,插件不会拖累站点的速度,她只有在需要访问官方服务的时候才会被激活,并且核心代码只有30行左右,不会对你的站点造成任何负担。
帮助推广
公益事业迫切需要每个人的支持与参与才能长久的发展下去。
从《WordPress中国区仓库源建设计划》构思开始,我就想达成:提供服务->用户自发推广->用户基数扩大->企业赞助->提供更好的服务……这样一个完美的闭环。在这个闭环中尤以用户自发推广最为重要!
千万不要感觉帮助推广是大V们的专利,如果每个用户都能把这个项目推荐给身边的两个人,那项目的用户基数将呈现指数级裂变发展。有了用户基数才会有与企业谈判的筹码,才会有更多的企业愿意投入资金赞助项目发展,大家才会有更稳定快速的仓库源使用。
如何推广呢?
你可以写一篇介绍WP-China-Yes插件可以解决429问题的文章,也可以写一篇介绍如何加快WP网站访问后台官方商城的速度的文章。甚至可以直接把链接甩到qq群上告诉群友们:429问题已经不是问题了~
寻求赞助
这里首先引用一份来自CardUi的市场调查报告:https://cardui.com/report/17。
报告中详细说明了WordPress在中国的市场占有率、发展前景等。
目前WordPress在国内占有近20%的建站份额,2019年市场规模首次突破90亿……
阻碍WordPress在国内进一步获取更大成就的难题主要就是——运行卡顿。
《WordPress中国区仓库源建设计划》就是想一定程度上解决这个问题,为WordPress提供像Linux一样的国内镜像源,帮助完善WordPress的生态环境,也使中国区仓库源最终成为国内WordPress生态圈中不可或缺的一环。
对该项目提供赞助,将会提升您的品牌在WordPress用户群体中的知名度,提升品牌价值认可度。
对于赞助者不仅仅会获得项目发布页挂名的奖励,未来赞助者名单还会出现在所有使用WP-China-Yes插件的用户的管理后台仪表盘上。
需要注意一下:只能提供挂名奖励,不提供广告投放。
我总结了一下,目前对该项目提供赞助的企业都具有以下特征:
- 发展健康,有余力
- 有责任感愿意承担更多的社会责任
- 心怀感恩,愿意回馈社会
- 理想主义者,相信自己的一份力量会使世界变得更美好
- ……
这其中尤以薇晓朵和AppNode二者最著,前者是在wp-china-yes插件刚发布2.0.0版本的仅仅半个小时后就主动联系我表示受益于该项目,想尽自己的一份力量提供些资金赞助。后者在提供赞助后甚至反复要求我千万不要为其宣传……他们害怕赞助变味了,因为他们认为他们仅仅是想尽一份力量,并不打算得到回馈……
其实我是不赞同AppNode的这种做法的,所以我坚持为他们宣传,因为大家应该都听过这篇文章中的故事吧 ,我就不再赘述了>_<
目前接受以下三种赞助方式:
- 服务器赞助(云计算和IDC公司推荐选择)
- 周期性资金赞助(以WordPress开发及周边为主的商业公司推荐选择)
- 一次性资金赞助(愿意请我吃一顿饭或者喝一杯咖啡的个人用户推荐选择)
如果你有意赞助请联系QQ:1642491905
推广者列表(按发文先后顺序排序)
这里先对所有参与推广的博主、群主等表示最真挚的感谢!你们为该项目的发展做出了不可磨灭的贡献!如果你感觉此插件使用体验良好,请一定也推荐给身边的朋友!
WordPress大学 | WordPress外贸建站专家 | Wr博客 | 知更鸟 | 青衫慧博客 | 长野的博客 | 奶爸建站笔记 | 虫子君 | 呆憨Blog | 留连暗香 | 臾离博客 | 魏艾斯笔记 | 设计窝 | 智诚云集 | 自学控 | 随时准备避雷 | boke112联盟 | 站长帮 | 王商博客 | 格子随笔 | 雪猫游戏攻略网 | 庞展博客 | 最省事聚集地 | 习休时期 | 云期刊 |自然 | 诗梦 | DengJia`s blog | ThemeBest | 未完待续 | 耗子博客 | 无忧SEO博客 | 瑞尔思 | 山大王 | 无名 | 生活的左上角 | 技术宅小明 | 七月博客 | 王思伟的博客 | 无主题博客 | 艾码汇 | 落樱网络 | 笔点未来先生 | 叽咕资源网 | 源码分享网 | 新席地网博客 | WP中文网 | 搜刮好东西 | 意更博客 | 青衣楼 | 里维斯社 | 泪雪博客 | 云服务器排行榜 | 无名小站 | 夜雨聆风 | MyWa我娃 | Ryanjie 博客 | 汐岑小窝 | Yremp | WPMES | WM云建站 | SEO视频 | 栖枝Perch | HAM小站 | 米随随 | 技术松鼠 | 晨风笔记 | ZDMZ | enterdawn | 瀚域博客 | MANZIER | 山野莽夫 | 零度猫 | 小兽WP | 沃茨博客 | WordPress主题之家 | 我是菜鸟 | 云轩阁 | 天边鱼Blog | 艺创源码屋 | 小T博客 | 主题客 | Call Me Bill | V民之家 | WordPress百宝箱 | 筱某佳 | 白天博客 | Npcink | 我有乐趣 | 宅到没朋友 | ytkah | 一号资源 | 怡文菌 | 晓梦 Blog | WPorder | DuKe Yin | 风雨轩窗日暮光 | 虾皮路 | 刘晟含的个人网站 | 莲梦青语 | 王会博客 | NAZ.CN | 蓝色创想 | 乔零 | WPBOM | 龙萱坤诺 | 何昌全博客 | wpFAQ | 魔源吧 | 我爱虚拟网 | GO破解 | 主机优惠券 | 励志语录网 | 老王博客 | flyzy小站 | 胡不过 | 奕星球 | 墨攻博客 | IDC严选 | 运维社区 | Govzzp的生活 | 豫章小站 | 恩月阁 | 大川渝读者 | 买对的 | Mannaze.COM
当你为WP-China-Yes写了一篇文章后,请在此文章下留下评论,我会第一时间将你的网站加入到这里的。
ps:自2020年4月15日之后只将服务器赞助者加入到仪表盘中展示
企业
薇晓朵(汉中菲比斯网络技术有限公司) ——1000元
AppNode(福州趣云信息科技有限公司)——1000元
Vps.re(亿云科技(深圳)有限公司) ——服务器x1
又拍云(杭州又拍云科技有限公司)——承包国内所有CDN流量及存储费用
栅格云(山东栅格网络科技有限公司)——服务器x3
酷番云(昆明酷番网络科技有限公司)——服务器x1
糖果主机(SugarHosts)——服务器x1
恒创科技(SonderCloud Limited)——服务器x1
柒比贰(武汉市潮流科技有限公司)——1000元
小兽wordpress(株洲纳姆网络科技有限公司)——200元
WordPress大学(桂林沃鹏网络科技有限公司) ——500元
买对的(石家庄买对的科技有限公司)——200元
个人
酷蝌星球 ——500元
设计窝 ——200元
胖子马 ——100元
爱搜博客 ——服务器x2
IFV的技术博客 ——5元
匿名 ——300元
学点编程吧 ——10元
Ares进阶之路 ——10元
Npcink ——99.98元
瀚域博客 ——38.8元
Haibin ——100元
蓝色创想 ——20元
顽兔博 ——21.69元
都潮汇 ——50元
Govzzp的生活 ——29元
贡献过代码/文档/参与运营(时间顺序排序)
孙锡源 | 赵丰 | 咸寒少 | 董嘉龙 | 3xs | 耗子 | Wr