参考下面的代码,其中files中写的就是包含全局辅助函数的文件。
"autoload": {
"classmap": [
"src/"
], "files": [
"src/tools.php"
]
}
参考下面的代码,其中files中写的就是包含全局辅助函数的文件。
"autoload": {
"classmap": [
"src/"
], "files": [
"src/tools.php"
]
}
使用以下方法从URL中检索出模型的ID然后手工执行查询
request()->route()->parameters()['路由名'];
今天码砖的时候发现laravel orm的访问器在用户前台死活都用不了,但是管理员后台却显示正常,一时间感到很迷乱……
经过仔细观察,原来后台是先查询然后再通过手工调用对象属性的方式显示,前台则是查询后直接将结果返回给用户。
翻了下官方手册,orm的访问器并不是在数据库查询的时候起的作用,而是在调用相应的orm对象属性的时候才会生效。
所以,想用访问器的话就不要把查询到的orm对象直接返回给客户了,中间加一层处理就好了。
根据访问器的工作原理可知,假如数据库查询时限制了输出的字段,那么在访问器中被限制输出的字段是没办法用$this->field或$this->attributes[‘field’]来索引的。
就不长篇大论了,直接贴示例代码吧
$client = new \GuzzleHttp\Client();
$jar = new \GuzzleHttp\Cookie\CookieJar();
$domain = 'www.baidu.com';
$cookies = [
'sessionid' => '123456',
];
$cookieJar = $jar->fromArray($cookies, $domain);
return $client->request('GET', 'www.baidu.com', ['cookies' => $cookieJar]);
写了个API商城的项目,就是向外收费提供API接口。其中实名认证相关的接口是调用的阿里云的,他们有个很操蛋的设定——如果认证失败会返回555状态码。要知道5xx可是服务器出错才会返回的,这种返回值说实话对api调用方不是很友好。我的习惯是,只要接口调用成功就应该返回2xx的状态码,然后在返回值里面加入code字段来标注错误码。
阿里的这种返回方式触发了Guzzle的异常,很头疼。
后来耐心翻阅了一下官方手册,发现可以在new对象的时候加入http_errors=false的选项来禁止Guzzle生成异常。
具体示例代码如下:
$client = new Client(['http_errors' => false]);
$response = $client->request('GET', 'https://xxx.com/xxx', ['headers' => $post_head, 'form_params' => $post_data]);
实际应用中遇到任何问题可以在评论区留言。我会协助你解决的!
前言
刚接触laravel开发框架,一直纠结一个问题:为什么有时候查询记录时会顺带输出关联表的内容,有时候却不输出?
后来翻官方文档的时候才知道关联表默认是懒加载,只有在关联表数据被调用的时候才会加载出来。为了实现在不调用关联表数据的情况下默认查询输出关联表数据可以将加载方式改为预加载。
预加载的方法
在调用查询的时候加上with(‘关联表的函数名’)即可,如:
return User::with('comment')->where('id', $id)->first();
这样,在输出user记录的时候就会默认附带上和这个用户有关的comment记录。
出现这个提示是因为PHP没有启用数据库扩展,这里演示启用MySql数据库扩展,其他数据库的扩展请自行百度
在php.ini文件末尾加入以下内容保存即可。
extension=php_pdo_mysql.dll extension=php_mysqli.dll
以下示例由JAVA编写,请求成功后将返回user_id字段。
AlipayClient alipayClient = new DefaultAlipayClient("https://openapi.alipay.com/gateway.do","app_id","your private_key","json","GBK","alipay_public_key","RSA2");
AlipaySystemOauthTokenRequest request = new AlipaySystemOauthTokenRequest();
request.setGrantType("authorization_code");
request.setCode("4b203fe6c11548bcabd8da5bb087a83b");
request.setRefreshToken("201208134b203fe6c11548bcabd8da5bb087a83b");
AlipaySystemOauthTokenResponse response = alipayClient.execute(request);
if(response.isSuccess()){
System.out.println("调用成功");
} else {
System.out.println("调用失败");
}
IP和数据库名就是在Homestead.yaml中设置的。
端口号:3306
用户名:homestead
密码:secret
报错信息1:
此报错在执行yarn install命令时弹出
error An unexpected error occurred: "EPROTO: protocol error, symlink '../../../parser/bin/babel-parser.js' -> '/home/vagrant/Code/cloudsystem/node_modules/@babel/core/node_modules/.bin/parser'". info If you think this is a bug, please open a bug report with the information provided in "/home/vagrant/Code/cloudsystem/yarn-error.log". info Visit https://yarnpkg.com/en/docs/cli/install for documentation about this command.
报错信息2:
此报错在执行npm run watch-poll命令时弹出
sh: 1: cross-env: not found npm ERR! file shnpm ERR! code ELIFECYCLE npm ERR! errno ENOENTnpm ERR! syscall spawn npm ERR! @ development: `cross-env NODE_ENV=development node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js "--watch" "--watch-poll"` npm ERR! spawn ENOENT npm ERR!npm ERR! Failed at the @ development script. npm ERR! This is probably not a problem with npm. There is likely additional logging output above. npm ERR! A complete log of this run can be found in:npm ERR! /home/vagrant/.npm/_logs/2019-06-10T01_49_28_082Z-debug.log npm ERR! code ELIFECYCLE npm ERR! errno 1 npm ERR! @ watch: `npm run development -- --watch "--watch-poll"` npm ERR! Exit status 1 npm ERR! npm ERR! Failed at the @ watch script. npm ERR! This is probably not a problem with npm. There is likely additional logging output above. npm ERR! A complete log of this run can be found in: npm ERR! /home/vagrant/.npm/_logs/2019-06-10T01_49_28_139Z-debug.log npm ERR! code ELIFECYCLE npm ERR! errno 1 npm ERR! @ watch-poll: `npm run watch -- --watch-poll` npm ERR! Exit status 1 npm ERR! npm ERR! Failed at the @ watch-poll script. npm ERR! This is probably not a problem with npm. There is likely additional logging output above. npm ERR! A complete log of this run can be found in: npm ERR! /home/vagrant/.npm/_logs/2019-06-10T01_49_28_187Z-debug.log
问题1的解决方案:
为命令添加–no-bin-links参数
yarn install --no-bin-links
问题2的解决方案:
步骤一:
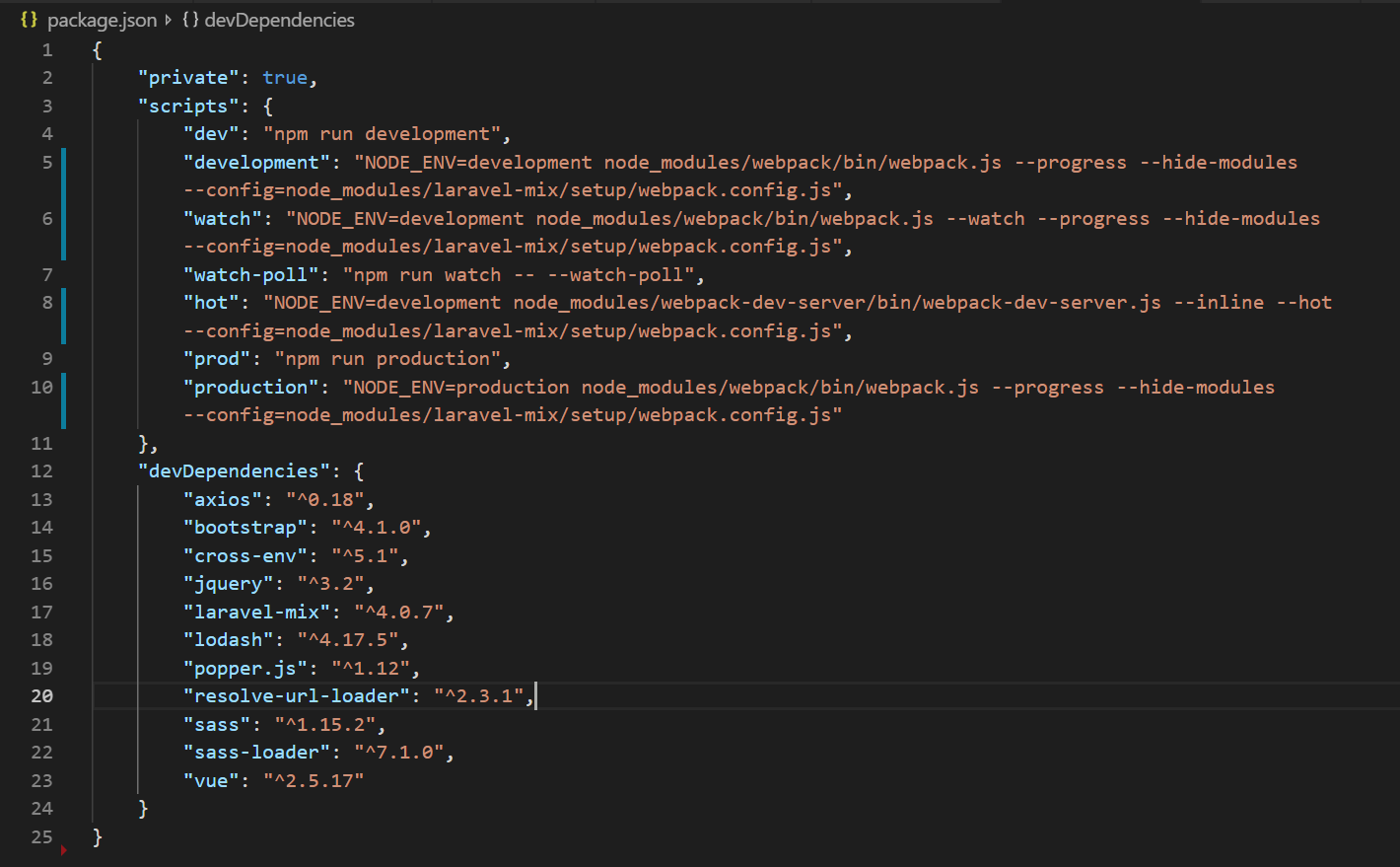
修改项目根目录下的package.json,将`scripts中的内容修改为以下(删掉原内容粘贴新内容即可):
"dev": "npm run development", "development": "NODE_ENV=development node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js", "watch": "NODE_ENV=development node_modules/webpack/bin/webpack.js --watch --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js", "watch-poll": "npm run watch -- --watch-poll", "hot": "NODE_ENV=development node_modules/webpack-dev-server/bin/webpack-dev-server.js --inline --hot --config=node_modules/laravel-mix/setup/webpack.config.js", "prod": "npm run production", "production": "NODE_ENV=production node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js"
如图:

步骤二:
执行命令
npm run watch --watch-poll
此时Laravel Mix即可成功运行。