报错信息汇总(解决方案在文章下面)
报错信息1:
此报错在执行yarn install命令时弹出
error An unexpected error occurred: "EPROTO: protocol error, symlink '../../../parser/bin/babel-parser.js' -> '/home/vagrant/Code/cloudsystem/node_modules/@babel/core/node_modules/.bin/parser'".
info If you think this is a bug, please open a bug report with the information provided in "/home/vagrant/Code/cloudsystem/yarn-error.log".
info Visit https://yarnpkg.com/en/docs/cli/install for documentation about this command.
报错信息2:
此报错在执行npm run watch-poll命令时弹出
sh: 1: cross-env: not found
npm ERR! file shnpm ERR! code ELIFECYCLE
npm ERR! errno ENOENTnpm ERR! syscall spawn
npm ERR! @ development: `cross-env NODE_ENV=development node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js "--watch" "--watch-poll"`
npm ERR! spawn ENOENT
npm ERR!npm ERR! Failed at the @ development script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
npm ERR! A complete log of this run can be found in:npm ERR! /home/vagrant/.npm/_logs/2019-06-10T01_49_28_082Z-debug.log
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! @ watch: `npm run development -- --watch "--watch-poll"`
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the @ watch script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
npm ERR! A complete log of this run can be found in:
npm ERR! /home/vagrant/.npm/_logs/2019-06-10T01_49_28_139Z-debug.log
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! @ watch-poll: `npm run watch -- --watch-poll`
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the @ watch-poll script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
npm ERR! A complete log of this run can be found in:
npm ERR! /home/vagrant/.npm/_logs/2019-06-10T01_49_28_187Z-debug.log
解决方案
问题1的解决方案:
为命令添加–no-bin-links参数
yarn install --no-bin-links
问题2的解决方案:
步骤一:
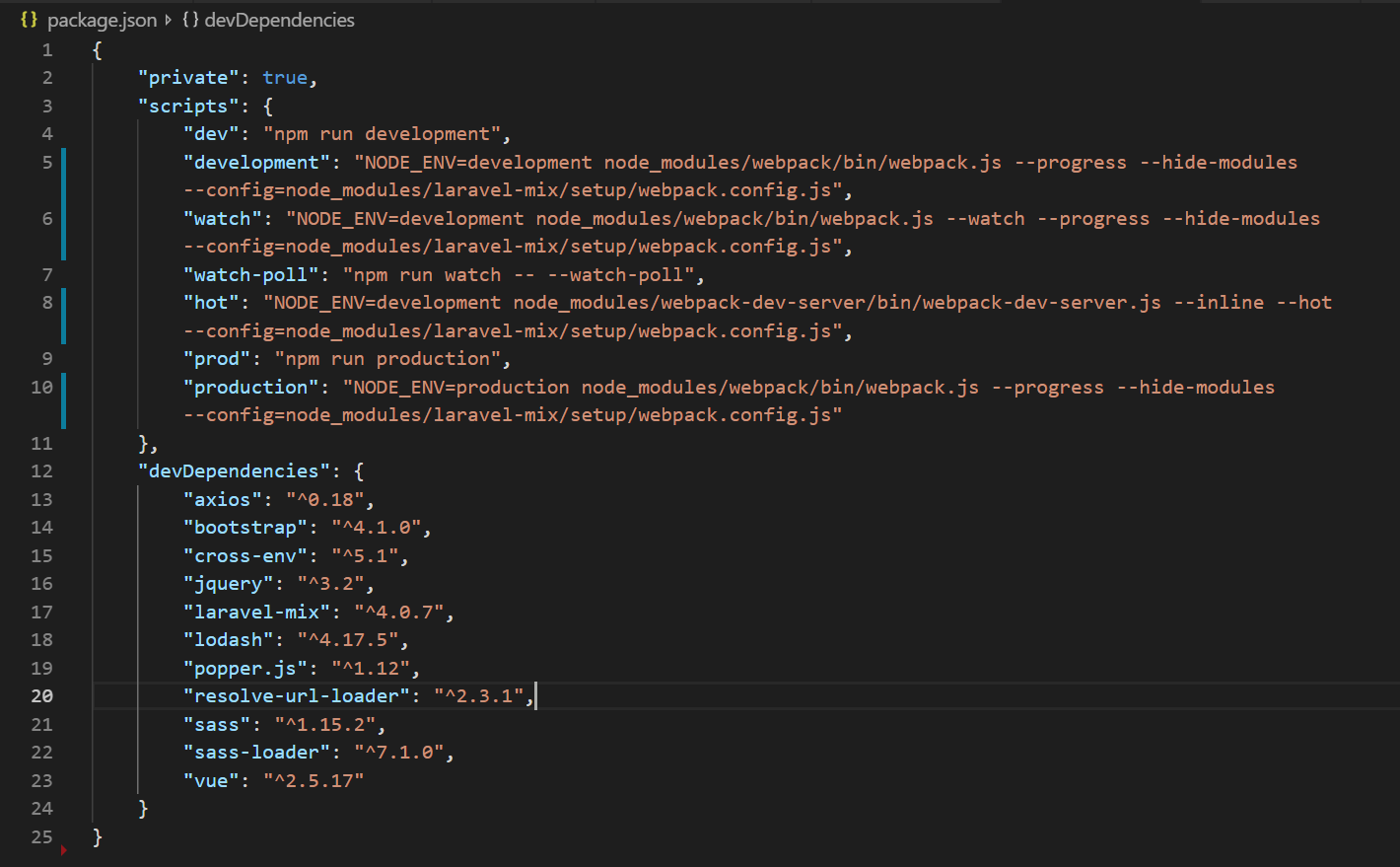
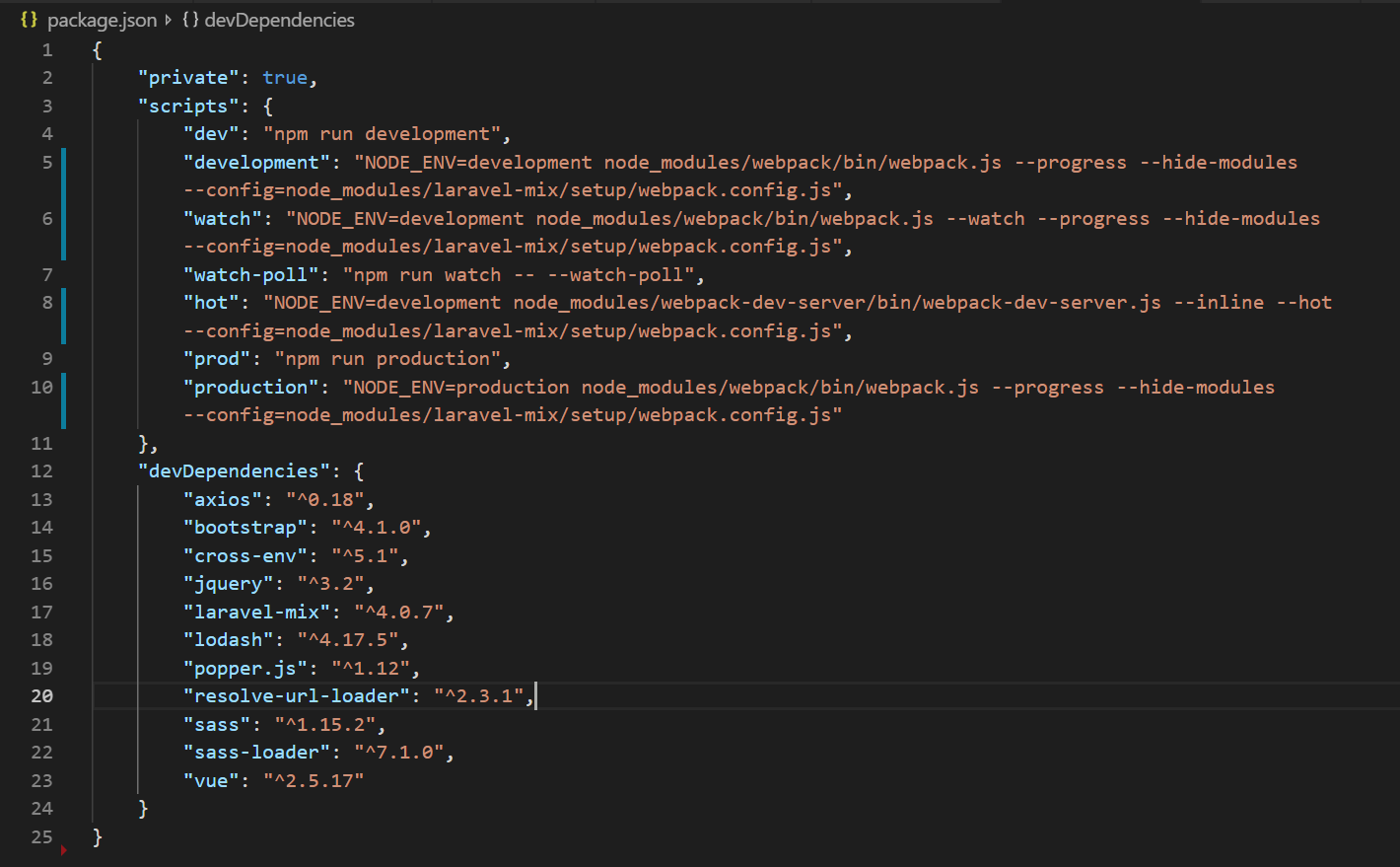
修改项目根目录下的package.json,将`scripts中的内容修改为以下(删掉原内容粘贴新内容即可):
"dev": "npm run development",
"development": "NODE_ENV=development node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js",
"watch": "NODE_ENV=development node_modules/webpack/bin/webpack.js --watch --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js",
"watch-poll": "npm run watch -- --watch-poll",
"hot": "NODE_ENV=development node_modules/webpack-dev-server/bin/webpack-dev-server.js --inline --hot --config=node_modules/laravel-mix/setup/webpack.config.js",
"prod": "npm run production",
"production": "NODE_ENV=production node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js"
如图:

步骤二:
执行命令
npm run watch --watch-poll
此时Laravel Mix即可成功运行。